Nobonita H Bhowmik



In We should talk, you'll use the sentence spinner to piece together modular sentences in response to the in-game characters. Choose your words carefully to express yourself as you discuss ongoing problems about life and romance with Sam, your in-game partner, over text messages, while also chatting with friends and strangers at your favorite local bar.
“We Should Talk” was initially developed in the Spring of 2018 as a part the Studio 2 course at the NYU Game Center. Later, “We should talk.” was further developed in Summer of 2019 as a part of NYU Incubator.

Development
Environment
Throughout our three months in the incubator we’ve focused on overhauling our original alpha build by updating art, interface, and narrative to produce a tighter, more impactful experience.
We've moved everything into a smaller space, focusing on producing a stylized and polished aesthetic with a greater opportunity to branch and discover deeper and more interesting conversational paths. We keep all of the conversations at the bar itself, to keep interactions centered around the player character.
We had to recreate the bar to give a wholesome and cozy feeling. In our alpha, we had an outside-in view of the bar, which the player bounced around and selected the characters they want to chat with.

An intial floorplan was created at first to set up the character positions and basic bar's layout. Then, with that a draft 3D layout block was made.

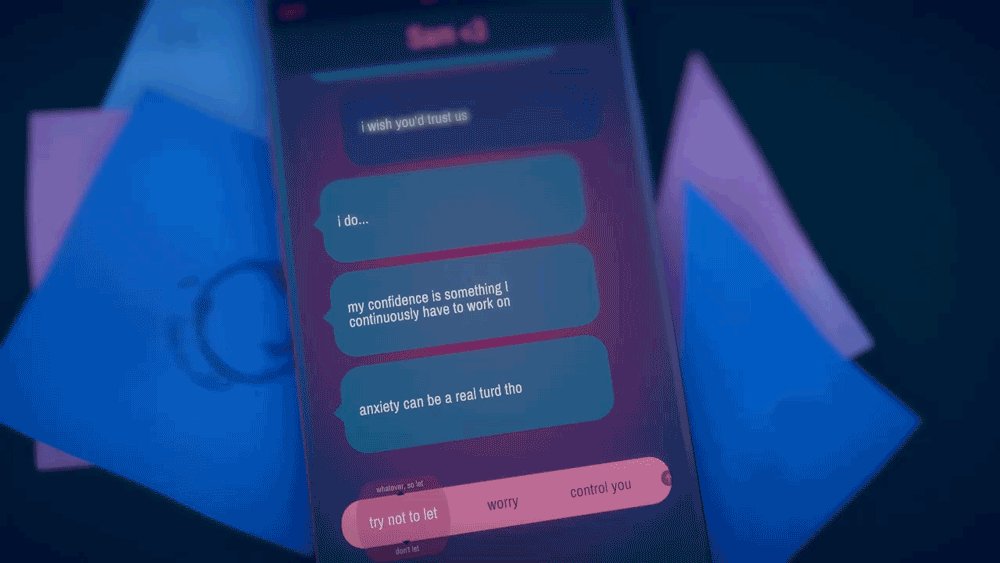
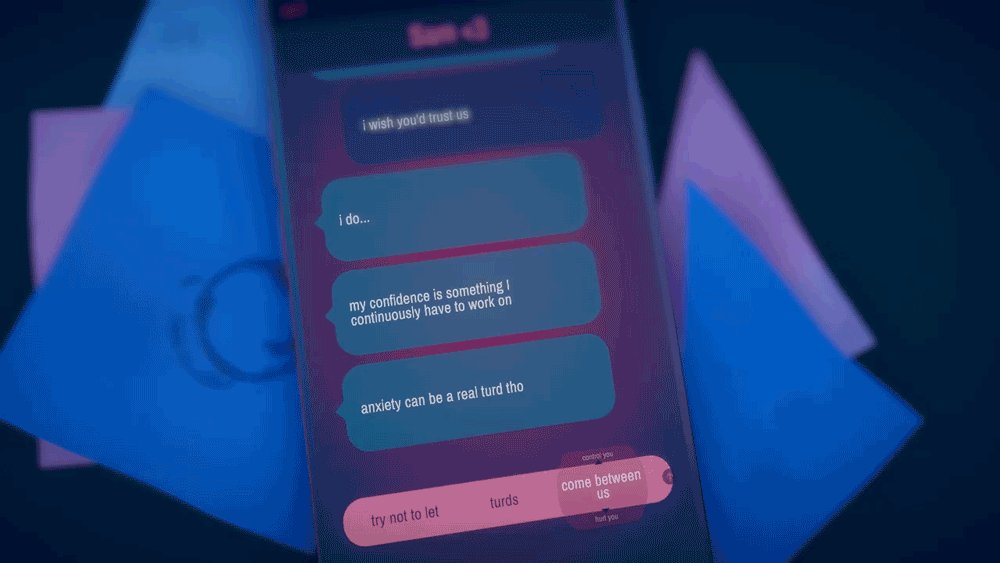
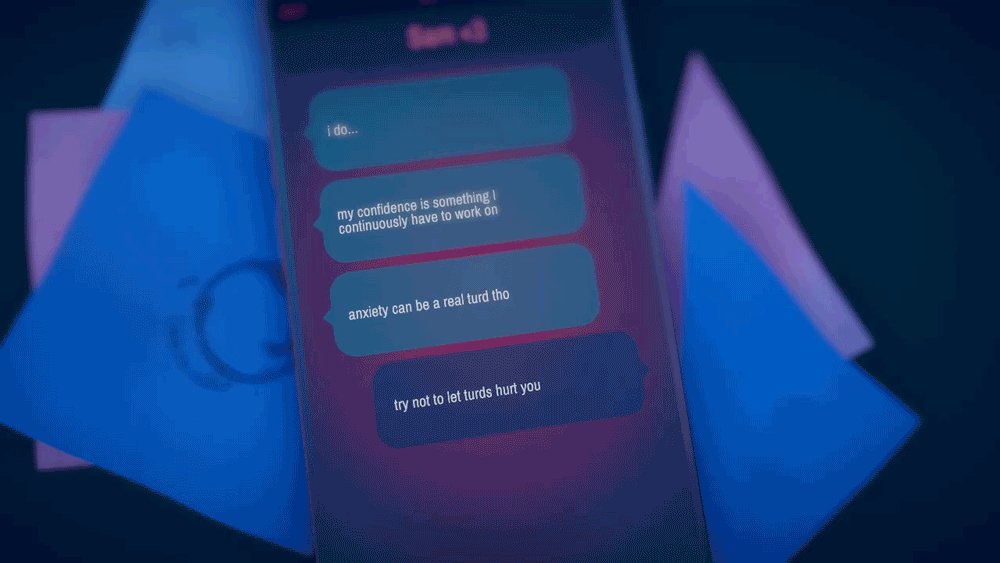
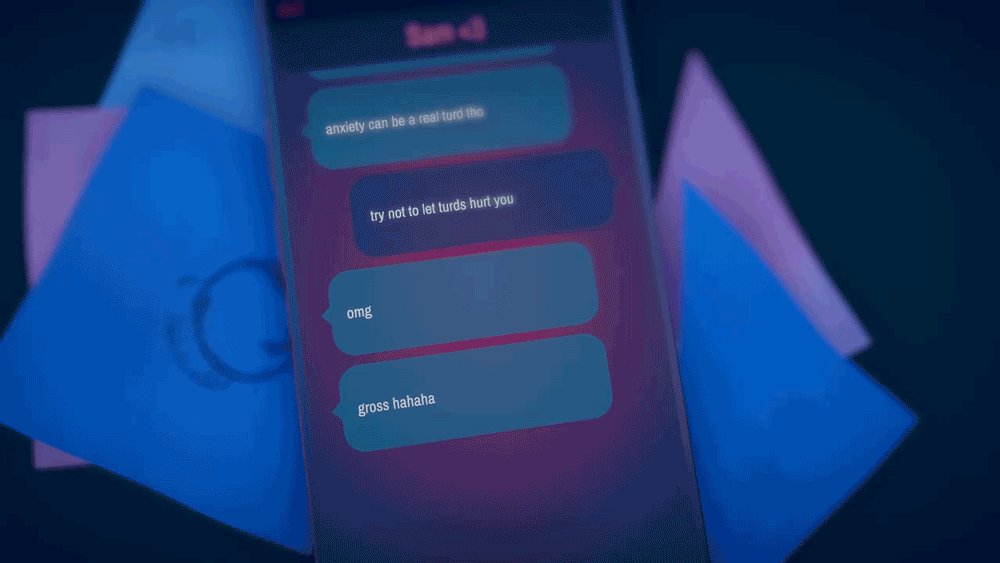
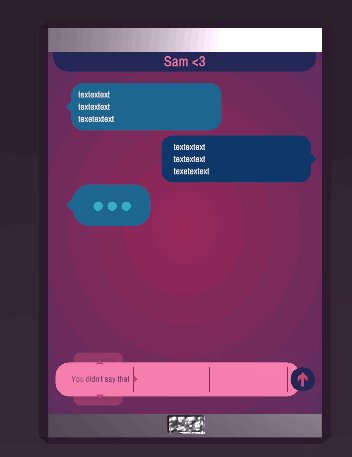
Phone UI


Above are the initial dialgue bubbles designs. We have updated the dialogue interfaces to be a more consistent, more sleek and phone-like style.

First we tested by placing the phone on hand like in the previous version.
We later found that leaving the phone on top of the bar counter is easier especially when switching between characters.



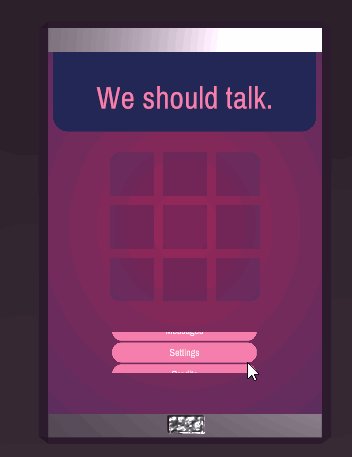
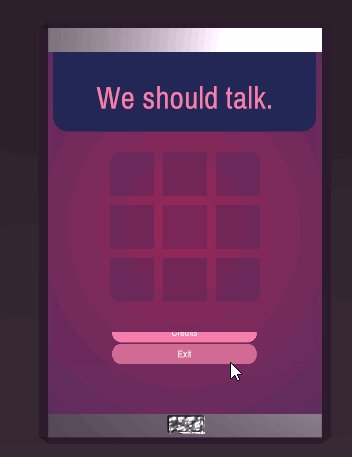
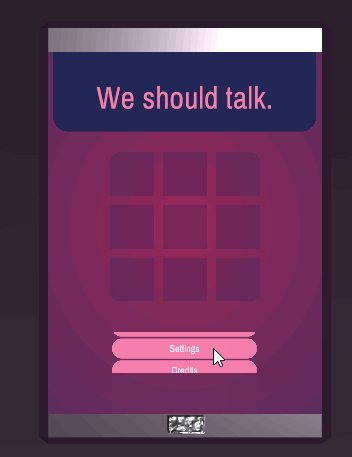
Main Menu
We’ve moved all the menu interactions and representation of the nine possible endings and those discovered onto the phone to offer a more diegetic approach.



NPC Characters

We've also updated the art and narrative surrounding our characters.
We wanted our cast of characters to reflect the diversity of our team, so we've provided more ways to explore their histories and interact with each one.


Endings
Finally, we've massively overhauled the endings to provide a more satisfying conclusion. Previously, we showed a painting and short text vignette to explain how things went down.


And we've since moved to a more cinematic approach, where the story is told through a brief animatic with text description.





































